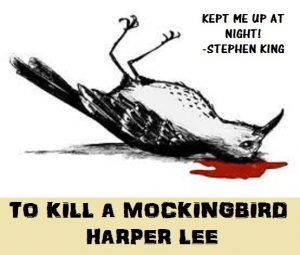
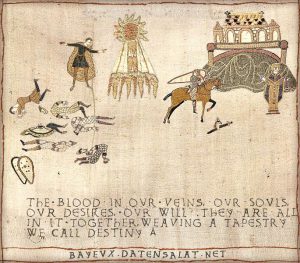
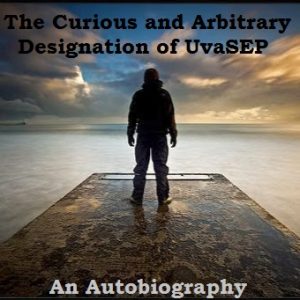
This week was a fun foray into the intricacies and intent behind design. We began by reflecting on various resources and examples that emphasized the importance of meaning, emotion, and memory when beginning the design process. We then moved on to exploring design for ourselves. Since I don’t have a great deal of experience with visual design, I chose to do many smaller assignments to ease myself into the skills and mindset needed. I examined my own identity through designing my hypothetical biography. I then explored the various images and associations that one makes in conjunction with different words. Later I was able to examine the centrality of certain film plot points and play with the dialogue of a screenshot to drastically change the implications for the movie in question. I also tinkered with medieval tapestry design, applying this older style to a more modern series’ narrative. And finally, I took a book title out of context to turn a classic story into a horror story. These were a fun set of exercises that helped cement the connection between design and meaning.
Other design exercises included reexamining Show Your Work in the context of design. This allowed us to review the importance of documenting our creative process (an important aspect of this class) while also allowing us to see how design can be used to aid one’s argument. We also searched for various design concepts in everyday advertisements and objects during the designblitz. This was a particularly fun assignment that allowed us to connect these ideas to our everyday lives.
Finally, the daily creates were very photo-centric this week, allowing us to further examine the importance of visuals and design.
@ds106dc Concentric circles at the UC. #ds106 #tdc1725 pic.twitter.com/8Muf4J4zZc
— Anna Rinko (@rinko_anna) September 28, 2016
@ds106dc An “old” planetarium projector. #ds106 #tdc1726 pic.twitter.com/Vfu9CFOEDs
— Anna Rinko (@rinko_anna) September 29, 2016
@ds106dc #OldBooksIDareNotPartWith From middle school #ds106 #tdc1727 pic.twitter.com/cJD3nzFVtM
— Anna Rinko (@rinko_anna) September 30, 2016